Sublime Text优化版是一款非常专业的文本编辑器,这个文本编辑器能支持Python、JavaScript、HTML、CSS等多种编程语言和标记语言,可以满足用户多样化的使用诉求,另外该软件还能为用户提供语法高亮功能,这一功能可以让用户更清晰地识别代码结构,除此之外,该软件还可以为用户提供智能代码补全功能,可以自动更具上下文提供合适的代码建议!更多软件优势等您下载!

Sublime Text运行python方法
1、打开在本站下载的sublime text3,打开软件后,新建一个Python文件。

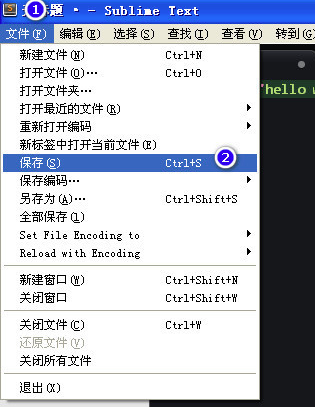
2、新建Python文件后,点击sublime text软件顶部的【文件】,在弹出的选项中点击【保存】

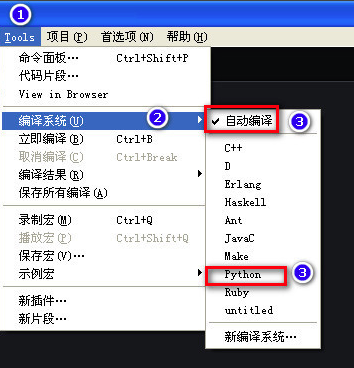
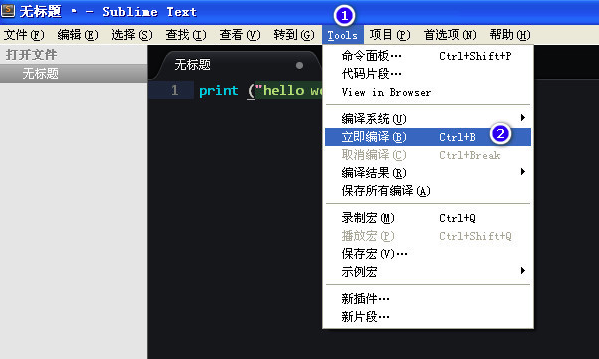
3、然后点击sublime text菜单栏的【Tool】选项,在弹出的选项中点击【编译系统】,在二级菜单中选择【Python】编译语言就可以了。如果您要运行其他的语言,您可以自行修改。

4、点击sublime text菜单栏的【Tool】选项,在弹出的饿选项中点击【立即编译】就可以了。

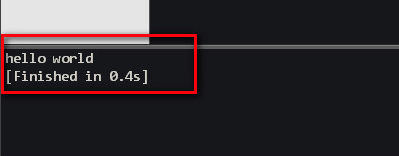
5、sublime text软件底部会出现运行结果。

Sublime Text置字体大小方法
1、打开sublime text软件后,显示的文本字体有点小

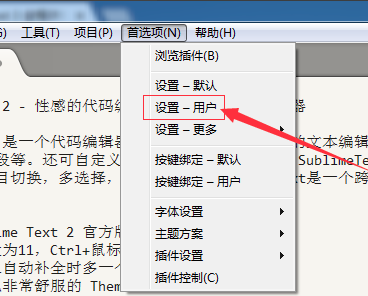
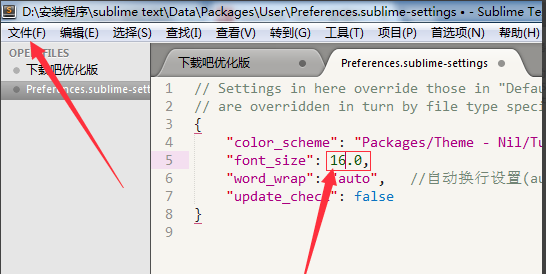
2、点击sublime text3软件菜单栏的【首选项】,在弹出的选项中选择【设置-用户】选项。

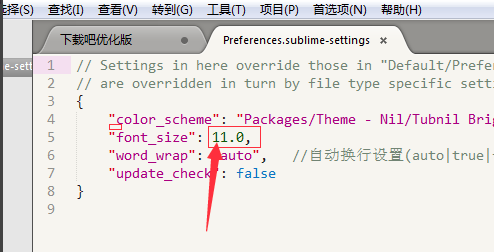
3、打开字体设置选项文件,看到font_size是11号字体。

4、如果您要修改自己大小,您需要将后面的11号字体修改为您想要的字号,使用快捷键Ctrl+S键保存您修改的文件就可以了。

Sublime Text使用方法
Sublime Text应用技巧和诀窍
1.选择
以下是一些Sublime Text选择文本的快捷键:
Command + D 选中一个单词
Command + L 选中一行
Command + A 全选
Ctrl + Command + M` 选中括号内所有内容 (编写CSS或JS时非常实用)
2.CSS排序
CSS属性的顺序一般不重要,因为无论何种顺序浏览器都能正确渲染。但排序所有的属性还是有助于代码的整洁。在Sublime Text中,选中CSS属性后按F5就可以按字母顺序排序。
也可以使用 CSSComb 等第三方插件,更详细的控制排序的方法。
3.跨文件编辑
同一个编辑操作可以在多个文件中同时重复。举个例子,多个文件中有同一段代码时,可用以下的步骤快速编辑:
按Command + Shift + F在Find框中输入待查找的代码。可按Command + E快速使用选择中的代码段。
在Where框中指定需要查找的文件范围,或填写表示查找目前打开的文件。
在Replace框中输入要替换成的代码,按Replace按钮批量替换。

Sublime Text功能
1.语法高亮、代码提示补全、代码折叠、自定义皮肤/配色方案、多便签。
2.代码地图、多种界面布局与全屏免打扰模式。
3.完全开放的用户自定义配置与神奇实用的编辑状态恢复功能。
4.强大的多行选择和多行编辑。
5.雷电般快速的文件切换。
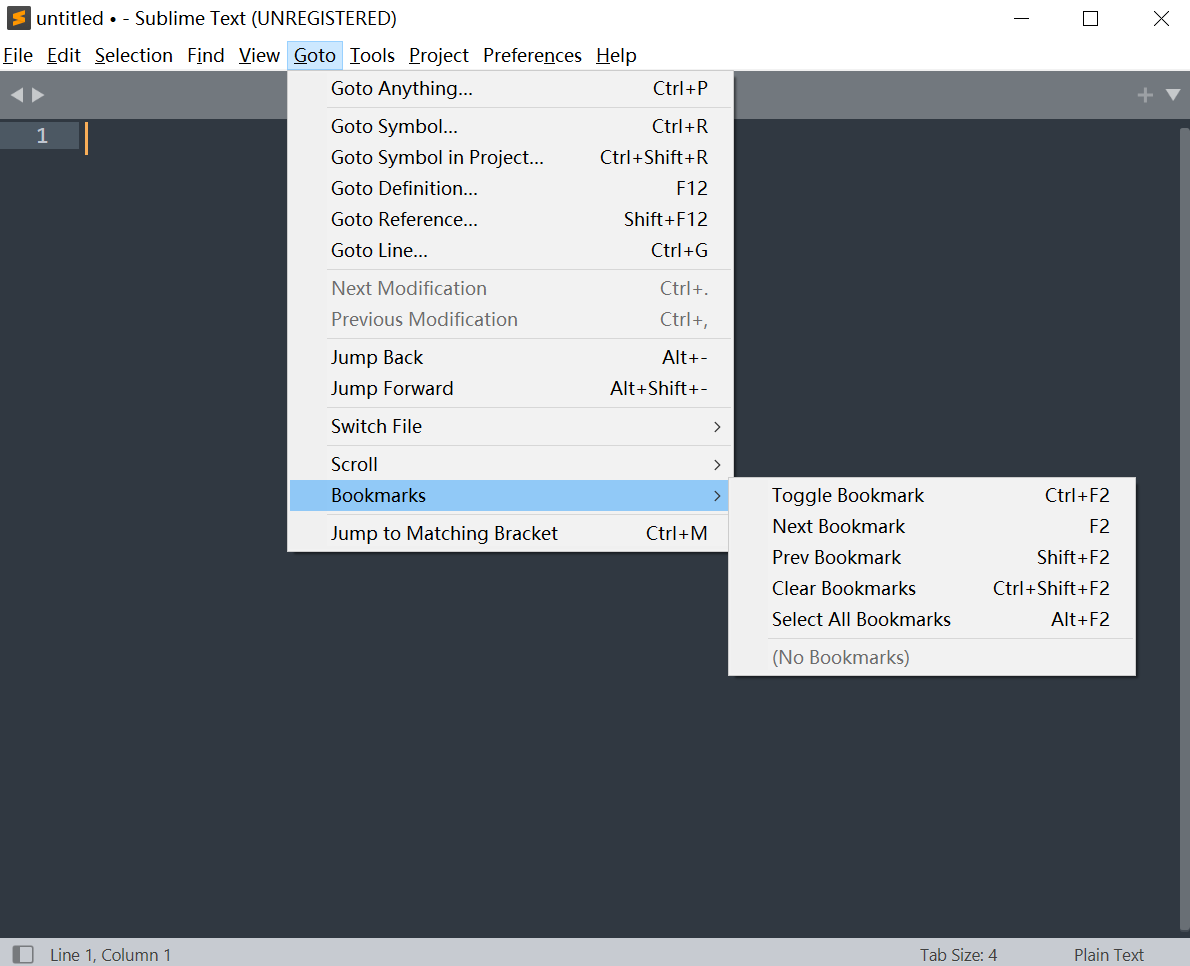
6.随心所欲的跳转:快速罗列与定位函数/HTML的元素、跳转到指定行。
7.集所有功能于一身的命令面板。
8.Package Control(绝不可错过的扩展包管理器)。
9.更换主题或配色方案。

Sublime Text特色
自动完成
自动完成的快捷键是Tab,如果在html文件中,输入cl按下tab,即可自动补全为class=””;加上zencoding后,更是如虎添翼,后面再讲到
多列编辑
按住ctrl点击鼠标,会出现多个闪烁的光标,这时可同时修改多处,或者按住鼠标中键拖拽。
代码注释
功能ctrl+/、ctrl+shift+/分别未行注释和块注释,再按一下就能去掉注释,ST2能够自动识别是html、css还是js文件,给出不同类型的注释。
行操作
ctrl+alt+↑、ctrl+alt+↓向上或者向下交换两行,ctrl+enter,光标后插入空行,ctrl+d选择相似,可以参考后面的快捷键列表。