WebStorm中文版是一款十分好用的JavaScript 和 TypeScript IDE,对于非商业用途可以免费使用。拥有代码补全功能,自动补全各种复杂的关键字,对新手很友好,安全重构功能可以在不影响代码各部分独立性的情况下对名称进行改变,还有质量分析、AI Assistant等强大功能,让你的编程工作变得更加简单高效。
WebStorm安装步骤
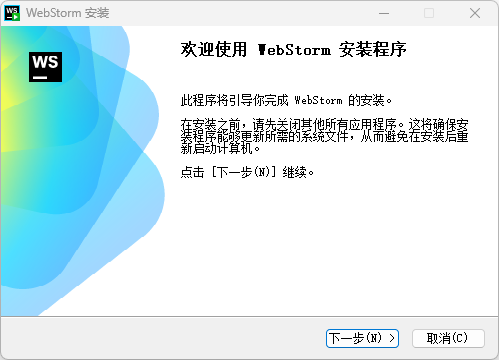
1、在本站下载WebStorm官方版安装程序并打开,点击下一步

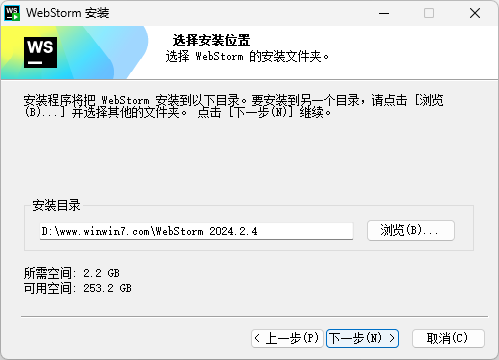
2、选择安装位置,点击下一步

3、勾选各种格式的文件关联和添加到path环境变量,点击下一步

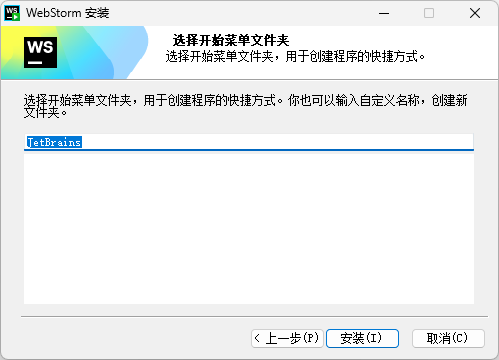
4、点击安装

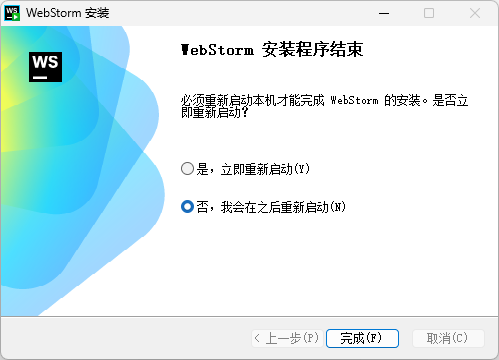
5、安装完成,重启电脑之后就能使用了

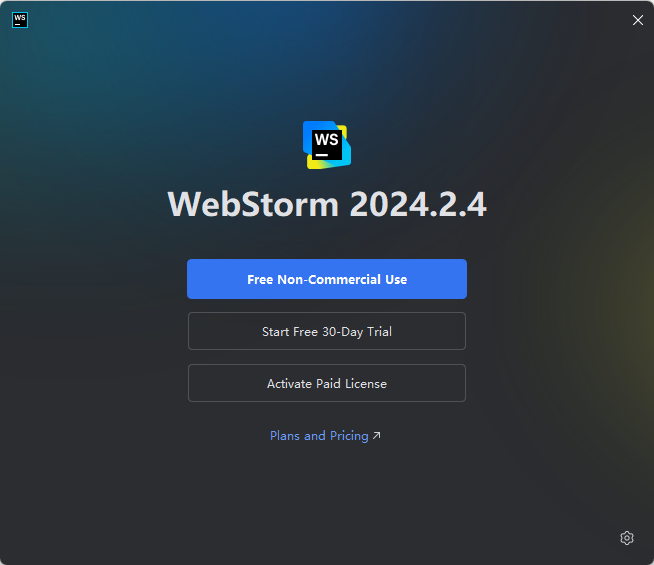
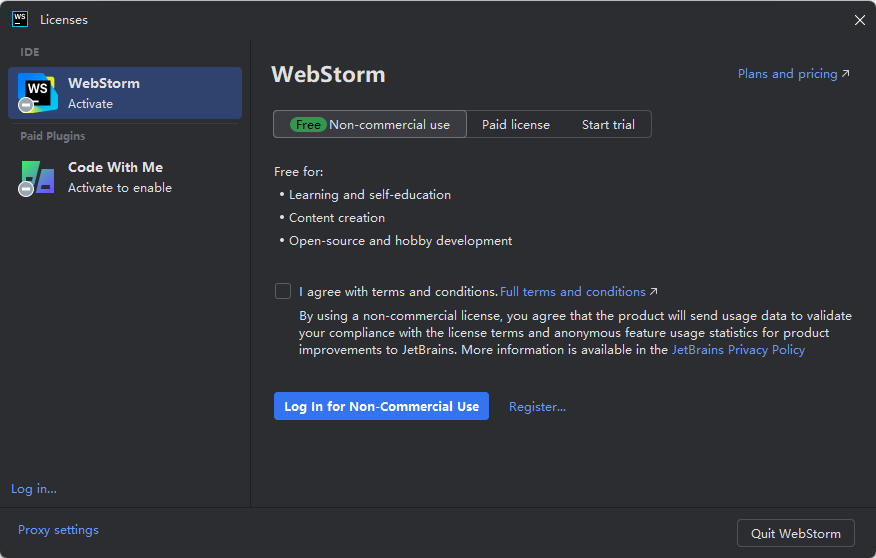
7、启动WebStorm,选择第一项【Free Non-Commercial Use】免费非商业使用

8、点击【Log In for Non Commercial Use】,注册一个账号, 登录后就能使用所有功能了

WebStorm软件优势
专注于代码,把剩下的工作交给 WebStorm。
开箱即用
直接开始编码,无需安装和配置大量插件。WebStorm 从一开始就已包含 JavaScript 和 TypeScript 开发所需的一切。您可以使用各种插件和设置进一步个性化。
JavaScript TypeScript HTML CSS
React Angular Vue Node.js
理解您的代码库
WebStorm 会在您首次打开项目时分析整个项目。因此,即使在大型项目中也能实现快速导航、高级编码辅助和安全重构。
简化复杂任务
将最困难和最繁琐的任务留给 WebStorm。从解决 Git 合并冲突到运行和调试测试,或者编写重复代码,点击几下即可轻松搞定。
WebStorm软件亮点
智能代码编辑器
WebStorm 非常了解您的项目结构,可以在编码的各个方面提供帮助。它将自动补全代码,检测错误和冗余并提出修正建议,帮助您安全地重构代码。
快速导航和搜索
无论项目多大都可以更快浏览代码。跳转到任意函数、方法、变量、组件或类的定义,并轻松找到其用法。查找文件、类或符号,并在一个地方检查所有匹配项。
集成开发者工具
在一个地方获取所有关键工具。调试和测试客户端与 Node.js 应用,并使用 Git 和 GitHub。此外,软件包管理器、构建工具、linter、Prettier,当然还有终端,都可以在 IDE 中使用。
AI Assistant
利用代码生成和上下文感知智能聊天等内置 AI 功能加快工作速度。让 IDE 帮助您重构代码、生成提交消息,以及为您编写文档。
协作式远程开发
共同实时编码并直接在 IDE 中与其他人交谈。处理位于远程开发环境中的项目 – 远程开发环境可以托管在您自己的计算机上或云解决方案中,例如 Google Cloud Workstations 或 GitHub Codespaces。
自定义
使用不同的主题、字体和按键映射打造您自己的 WebStorm。您还可以使用我们市场中的数百个插件添加额外功能。
WebStorm软件功能
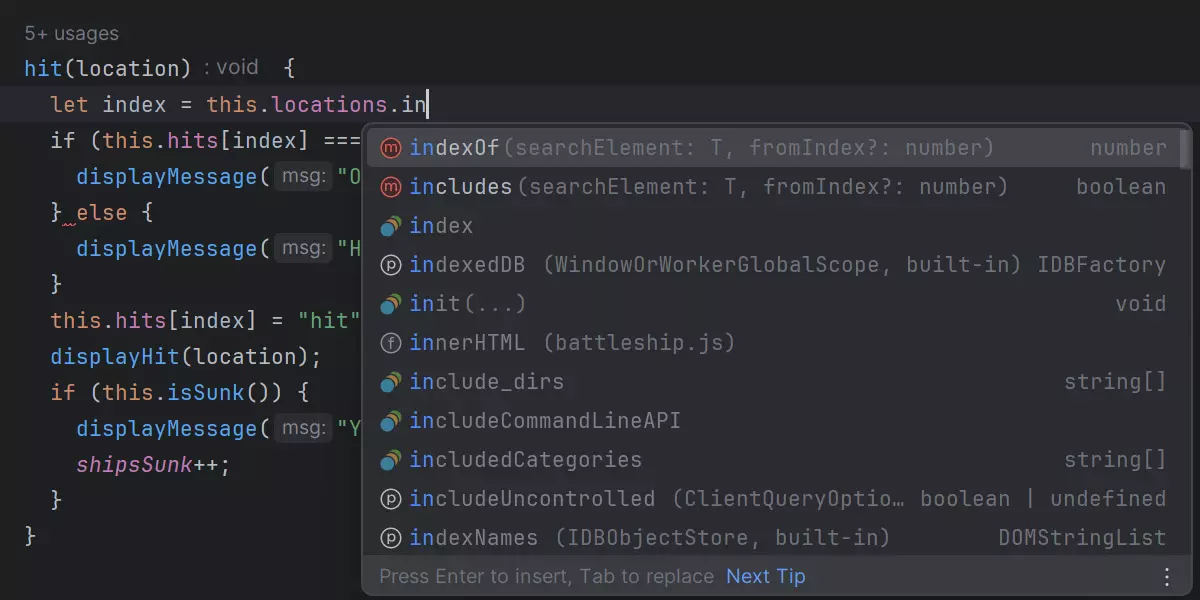
代码补全
使用在您输入时显示的相关关键字和符号建议加快编码速度。 所有建议均为上下文和类型感知建议,并跨语言运行,例如,CSS 的类名可以在您的 .js 文件中得到补全,另外还有机器学习提供的支持。
您还可以使用后缀补全、实时模板和 Emmet 提高工作效率。
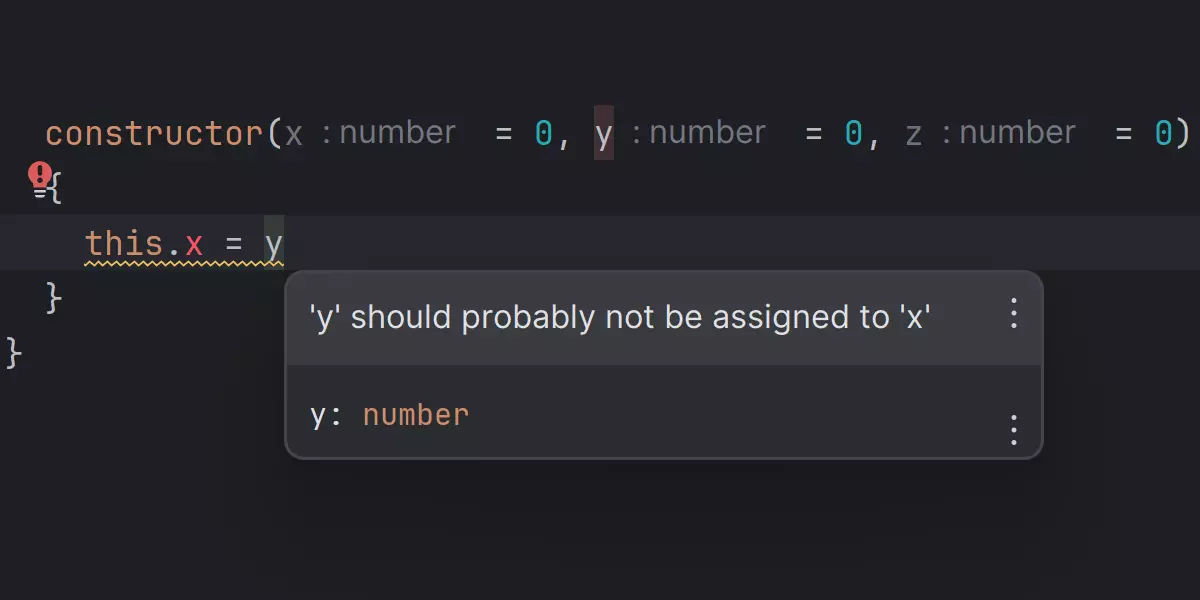
代码质量分析
WebStorm 使您可以轻松检测代码中的错误和拼写错误。 它包含针对所有受支持语言的数百项检查以及内置拼写和语法检查程序。 它还与 Stylelint 和 ESLint 集成,实现更高的灵活性。 WebStorm 会在您输入时对您的代码运行检查,并在编辑器中高亮显示任何问题。
在您输入时,会在编辑器中报告所有错误和警告,并提供许多快速修复选项。
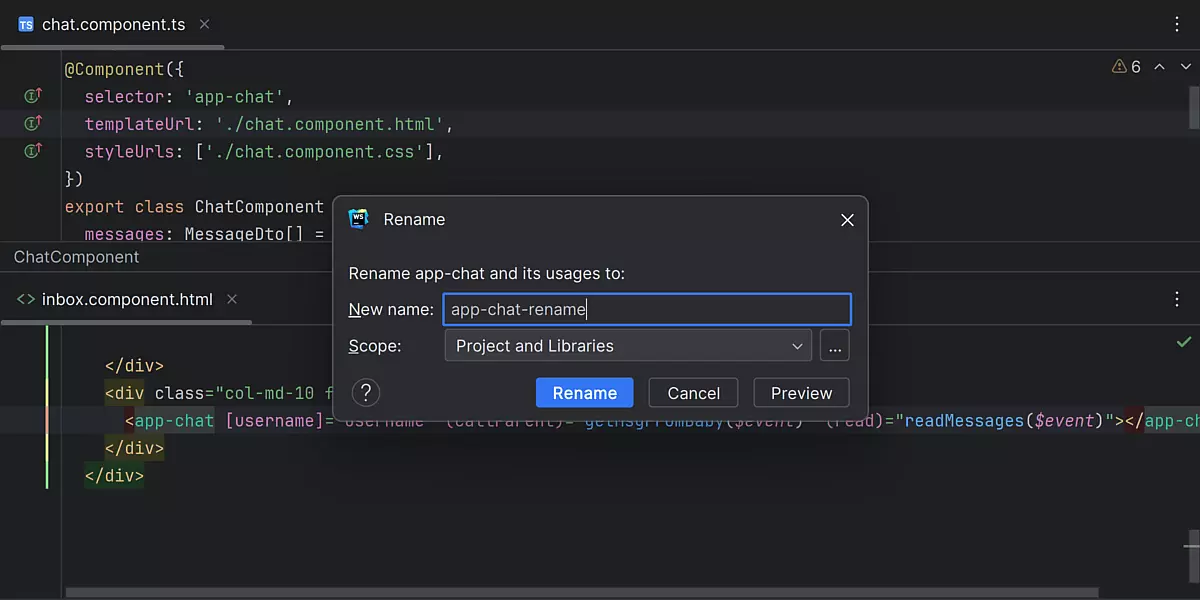
安全重构
让 WebStorm 凭借其优势功能为您提供帮助 – 在整个代码库中安全地重构代码。 您可以重命名文件、文件夹和符号,以及提取组件、方法或变量,而不必担心会破坏任何内容 – WebStorm 会告知您任何潜在的问题。
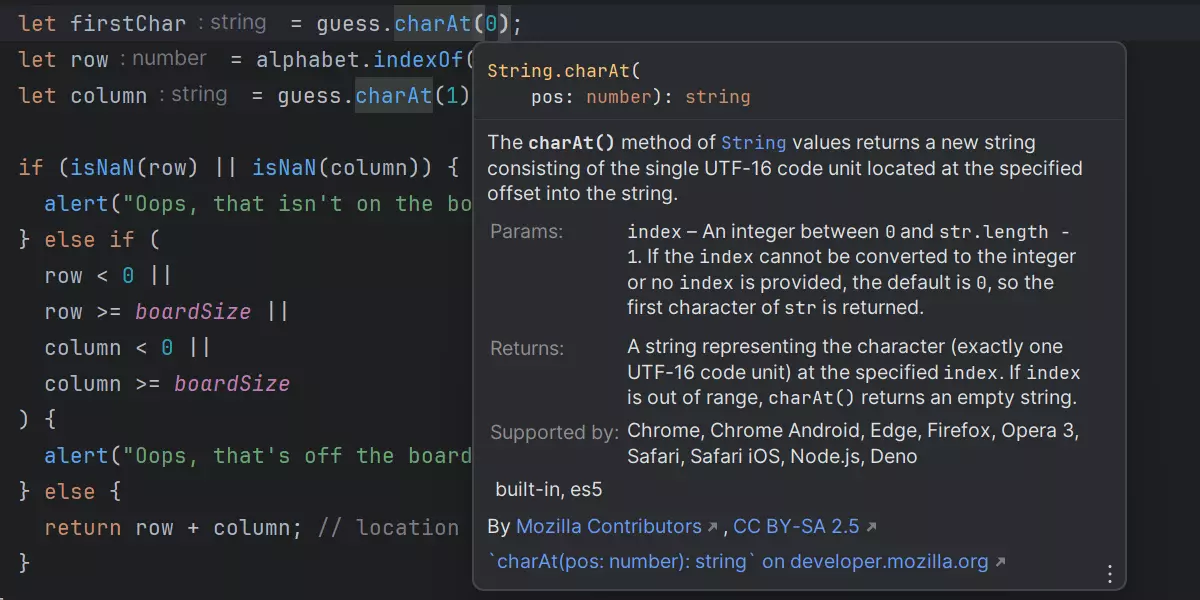
快速文档
想要查找符号的文档? 无需离开您的 IDE! 只需将鼠标悬停在该符号上或将文本光标放置在该符号上,然后按Ctrl+Q 即可查看所有相关信息。 此外,WebStorm 可以在方法和函数调用中显示形参提示。
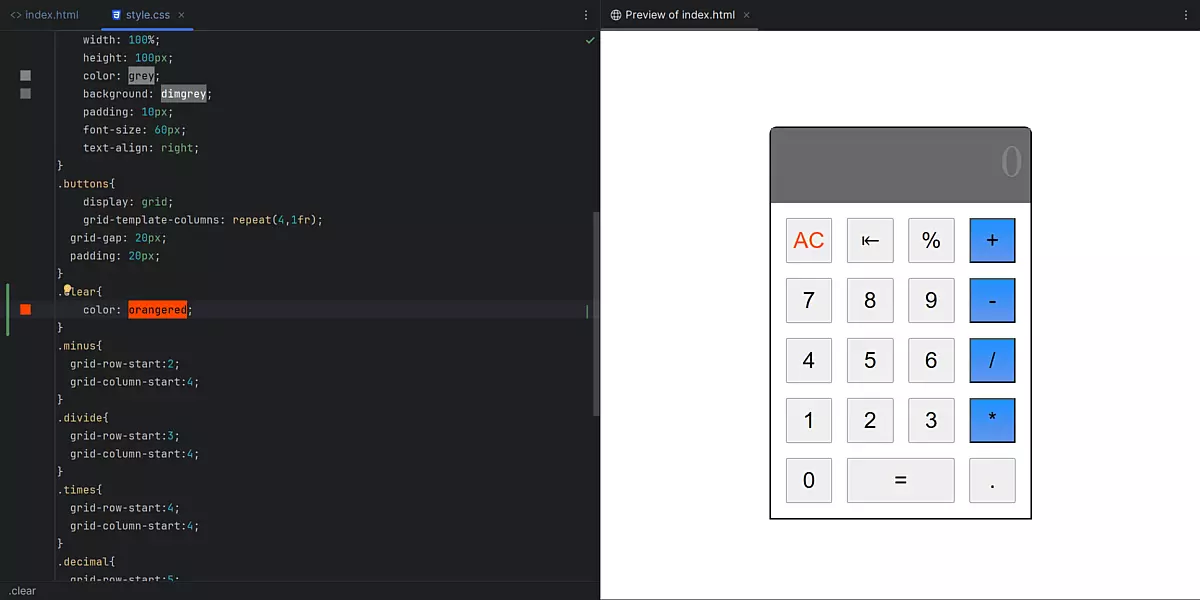
内置 HTML 预览
您可以直接在 WebStorm 中预览静态 HTML 文件。 您对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的更改将被保存,预览将自动重新加载供您查看更改。
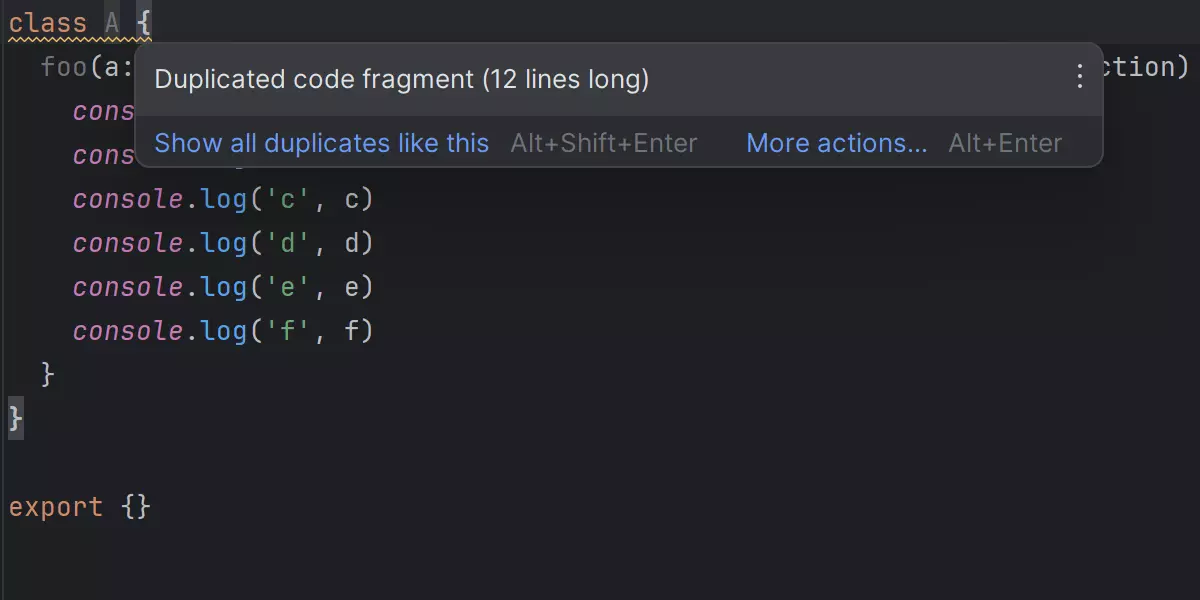
可以提高效率的功能
WebStorm 以提高工作效率为宗旨构建,因此还有更多可以帮助您提高编码速度的功能。 多重文本光标、行编辑操作和重复代码检测 – 这些只是您可以尝试的众多省时功能中的几种。