WebStorm升级版是一个非常专业的编程软件,这个编程软件能为用户提供包括但不限于:代码编辑、调试、测试、版本控制、自动化构建等常用的基础编程功能,还能支持丰富的Web开发框架和技术,可以满足用户多样化的使用诉求,除此之外,WebStorm升级版还具备智能代码补全的功能,这一特色功能可以有效提升用户的编程效率!该软件还有很多非常实用的功能和产品优势等您下载后使用体验!

webstorm调成中文方法
通过插件
打开WebStorm界面后,按下键盘的Ctrl+Alt+S键,打开settings栏目中的Plugins选项。
在Marketplace栏目的搜索框中输入Chinese,找到汉化插件,点击install按钮进行下载。
等待下载完成后,点击restart ide按钮,在弹出的窗口中再次点击restart确认设置,并重启界面即可。
通过设置
打开“设置”(在Windows上点击File > Settings,在macOS上点击WebStorm > Preferences)。
导航到“外观和行为”选项卡。
选择“用户界面语言”,在下拉菜单中选择“中文”。
点击“确定”按钮应用更改,然后重启WebStorm。
注意事项
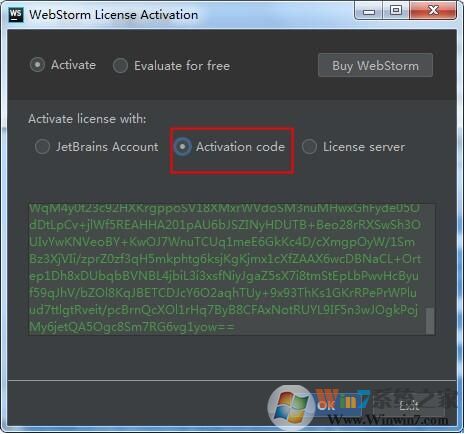
激活和破解软件是非法行为,违反了软件许可协议,并且可能带来安全风险。建议支持正版软件。
在进行任何修改或设置之前,建议备份原始文件,以防万一出现不可预见的问题。

WebStorm软件功能
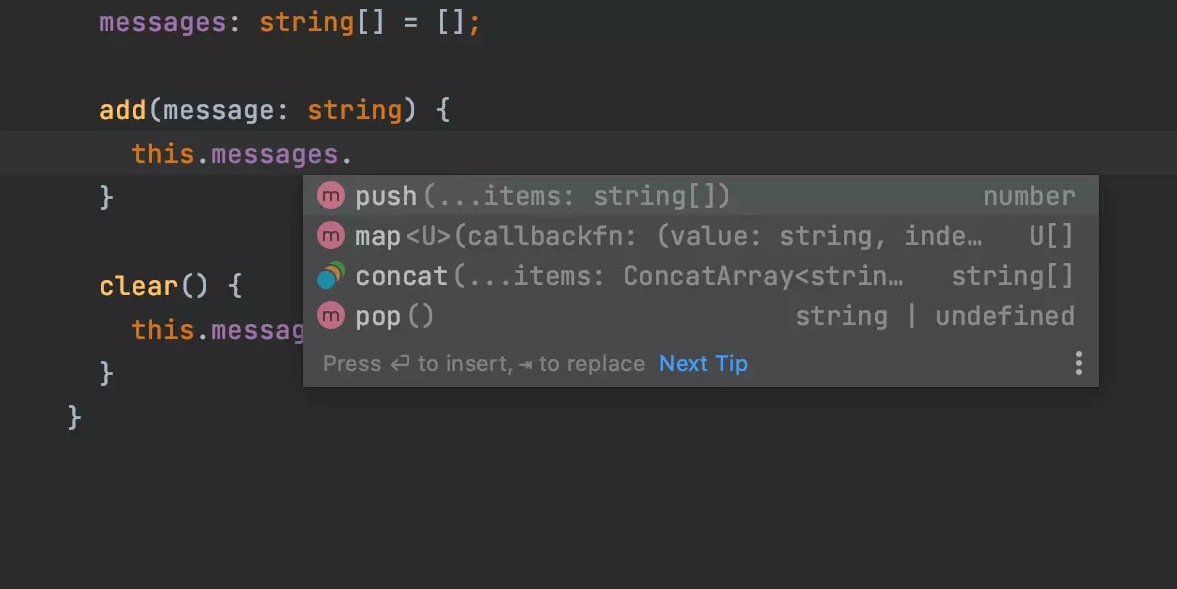
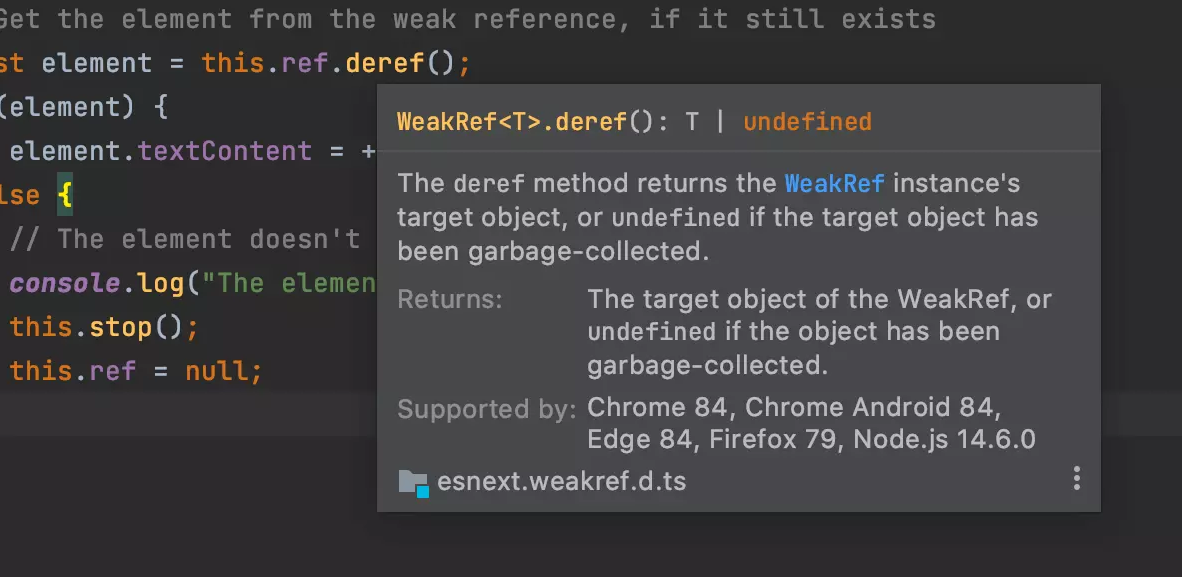
智能代码补全:WebStorm分析项目,为应用程序中定义的所有方法、函数、模块、变量和类提供最佳代码补全,支持的语言和框架包括AngularJS等,通过Alt+点击选择编辑的地方,或选择当前单词出现的地方并同时编辑它们。
Emmet支持:利用Emmet的缩写功能提高工作效率,在HTML中输入缩写后按下Tab键,将其扩展到标记中,Emmet也适用于CSS和JSX。
Live Edit功能:动态编辑可以立即在浏览器中看到页面内容更新,无需重新加载,即可看到对HTML和CSS文件的变更,作为JavaScript调试会话的一部分。
强大的导航和搜索功能:WebStorm的强大导航功能帮助处理大型项目时提高代码效率并节省时间,通过Ctrl+点击或搜索其用途,跳到任何方法、函数或变量的定义。
多重文本光标、行编辑操作和重复代码检测:这些功能帮助提高编码速度,如多重插入符号和选择,同时编辑文件中的多个地方,甚至具备适用于它们的代码补全和动态模板。
版本控制和JavaScript调试:WebStorm提供Git集成,解决Git中的合并冲突,运行和调试单元测试,以及执行其他日常任务。内置的本地历史功能跟踪对项目文件所做的所有更改,即使您尚未对项目使用版本控制,也可以进行回滚。
单元测试:使用Jest、Mocha、Protractor和Vitest编写、运行和调试单元测试。
WebStorm还支持使用基于文件系统的路由解析Next.js、Nuxt、Astro和Svelte框架的路径,以及对新技术如Bun的调试支持,以及其他版本控制和用户体验的改进。

WebStorm软件特色
1、代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复:
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5:
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”
6、显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。

WebStorm软件亮点
1、智能代码辅助功能
JetBrains WebStorm 2020为您提供JavaScript和编译为JavaScript语言、 Node.js、HTML和CSS的智能代码辅助。 享受代码补全、强大的 导航功能、动态错误检测以及所有这些 语言的重构。
2、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪 您的客户端和Node.js应用程序。 只需很少配置和精心 集成到IDE中,使这些任务变得更加轻松。
3、无缝工具集成
集成流行的命令行工具,用于Web开发, 使您无需使用命令行即可获得高效、简化的开发 体验。
4、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。 这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
5、现代框架
为 Angular、 React、Vue.js 和 Meteor 提供先进的代码辅助。 享受对以React Native、PhoneGap、Cordova和 Ionic进行移动开发和以Node.js进行服务器端开发的支持。 一个 IDE 一应俱全!
6、智能编辑器
该IDE分析您的项目,从而为所有支持的语言 提供最佳代码补全结果。 几百种内置检查,可以在您输入时 报告任何可能的问题,并提供快速修复选项。
7、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。 只需点击一次或搜索用法,即可跳到方法、函数或变量定义。

8、项目模板
使用常用项目模板,比如:Express 或Web入门套件从欢迎屏幕启动新项目,并且 因为与Yeoman集成,所以可以访问更多项目生成器。
9、VCS
以统一的UI处理多种流行的版本控制系统, 确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
10、本地历史
无论您是否使用VCS,本地历史都真的可以 保护代码。 您可以随时 检查特定文件或目录的历史记录,并回滚到 以前的任何版本。
11、定制
软件定制化程度非常高。 将其调整为完全适合您的编程风格,从快捷键、字体和视觉主题到工具窗口和编辑器布局。
12、生成工具
享受直接在IDE中以简单一致的UI来运行Grunt、Gulp或 npm任务。 所有任务都列举在一个特殊工具 窗口中,所以只需双击任务名称即可启动它。
13、代码质量工具
除了软件自有的几百种检查外,它还可以根据代码运行ESLint、 JSCS、TSLint、Stylelint、 JSHint或JSLint,并直接在编辑器中 高亮显示任何动态问题。