HBuilderX编辑器是由DCloud推出的一款支持HTML5的Web开发工具,软件体积小巧,启动速度快,可以为用户提供最全的语法库和浏览器兼容性数据,帮助解决浏览器的兼容问题,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。

HBuilderX编辑器特色
1、极速
HBuilderX不管是启动速度、大文档打开速度、编码提示,都会极速响应。
2、轻巧
仅10M的绿色发行包。
3、无鼠标操作
掌握HBuilderX的无鼠标操作体系,成为高效极客,飞一般编码。
4、清爽护眼
HBuilderX界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面。
5、markdown优先
HBuilderX是唯一一个新建文件默认类型是md的编辑器。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
使用教程
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1、双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2、按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3、输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

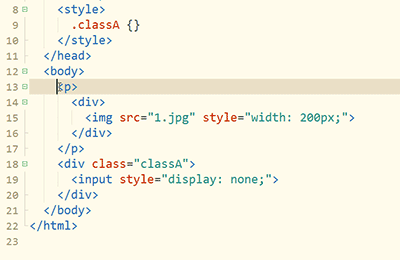
反包围
上面讲到包围,也自然有反包围。
1、双击tag p开头,选中该tag。
2、按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
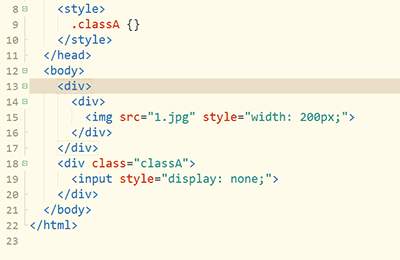
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
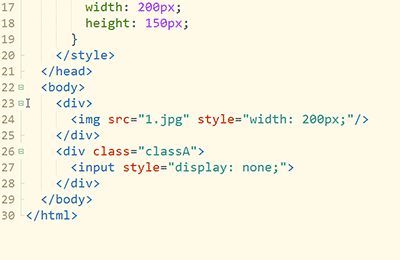
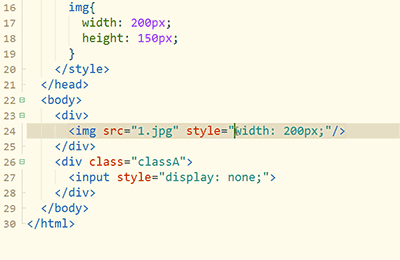
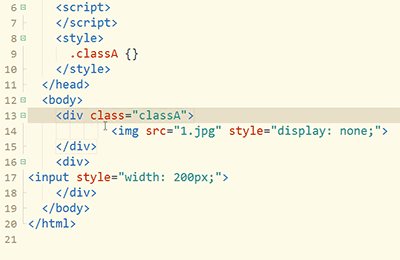
1、双击第1个style属性后的引号内侧,可选中引号内容。
2、按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
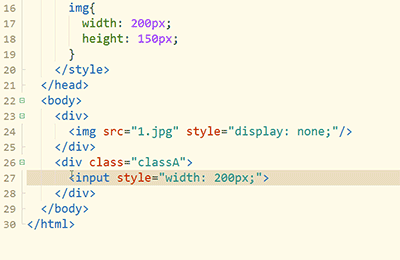
3、按下Ctrl+Shift+x,交换style属性的内容。

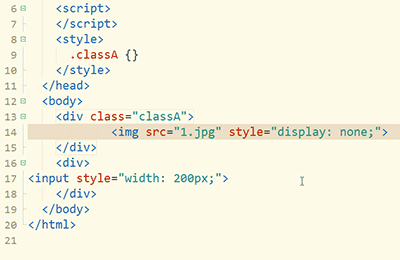
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1、双击选中class
2、按Ctrl+e选中相同词
3、按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
下图示例,是把css合并为一行时的快捷操作
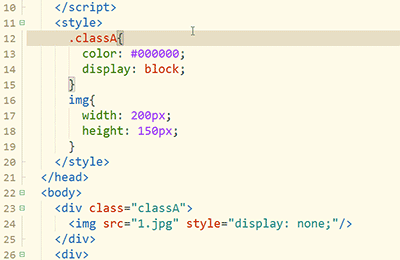
1、双击{内侧选中class
2、按Ctrl+双击选中另一个class
3、按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
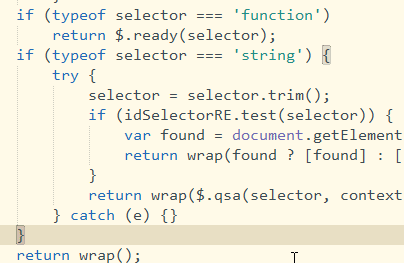
1、双击if选中if代码块
2、按Ctrl+\在选区首尾加光标,变成多光标模式
3、按Ctrl+/注释掉选区首尾 行

常见问题
Hbuilderx怎么导入项目
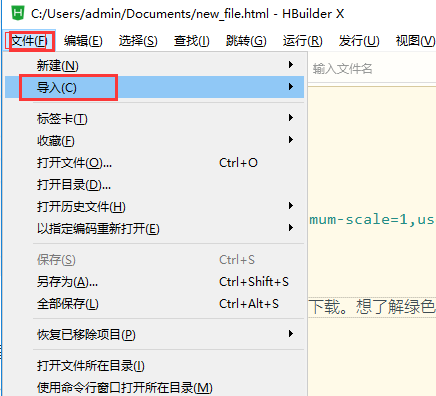
1、打开下载好的HBuilderX软件,打开软件后,点击【文件】在弹出的选项中点击文件,在弹出的选项中选择【导入】选项,选择您要从哪里导入文件【SVN】或者【Git】,您更具您的实际情况选项。

2、在打开的导入项目窗口中点击【浏览】。

3、选择您要导入项目的文件夹,选择完成后点击【选择文件夹】选项就可以导入整个项目文件,然后在导入窗口中点击【导入】按钮就可以了。

4、然后一个完整的项目就导入HBuilderX成功了。

更新日志
【重要】MacOSX 升级内置浏览器版本到Chrome 69、升级QT引擎到5.12.10
修复 插件卸载 某些插件卸载重装后,不重启HBuilderX,插件无法激活的Bug
修复 插件卸载 使用自定义编辑器的插件卸载后,没有恢复文件默认打开方式的Bug
优化 插件开发 控制台日志输出,增加文件行号的点击跳转
优化 大文档选择行数比较多时的性能问题
修复 MacOSX vue-cli项目,当电脑本身没有安装node环境时,运行项目到内置终端,相关npm命令执行失败的Bug
新增 底部控制台标签卡,支持鼠标滚轮翻动
修复 当设置中没有勾选Ctrl+鼠标滚轮缩放编辑器设置项时,底部控制台,鼠标滚轮缩放依然生效的Bug
修复 未命名标签卡收藏时,提示需要保存,但是选择了保存后仍然没有收藏成功的Bug
修复 编辑器 选中整行,按下tab, 行内容消失的Bug
新增 Markdown 列表内容为[]() 支持锚点跳转
新增 Markdown <>标签,支持转到邮箱
新增 Markdown 图片语法![]()和链接语法[]() 支持相对路径
修复 Markdown添加列表快捷键,在其它非Markdown文件也生效的Bug
修复 代码提示 代码助手处于数字模式时,当按下的数字大于可选项的个数时无法输入的Bug
优化 代码提示改为异步获取提示数据 避免某些情况计算时间过长卡UI
新增 支持自定义编辑器代码颜色 详情
调整 json文件代码的高亮逻辑
修复 雅蓝、酷黑主题 HTML无效标签被加上背景色的Bug
修复 标签栏空白处,右键菜单,关闭所有标签卡功能无效的Bug
修复 底部区域标签卡过多时(比如启动多个运行项目,打开多个终端),导致窗口被撑大,并且无法缩放的Bug
修复 真机运行 某些Android 11系统真机运行同步文件失败的Bug
新增 App 原生App-云打包 Android打包 支持使用云端证书 详情
新增 uni-app vue3 支持以SSR方式运行、发行H5
新增 代码提示 uniCloud 支持提示关联项目的schema、collection
修复 uniCloud 云服务空间初始化向导 当加密云函数时,某些情况下初始化失败的Bug