Ueditor是百度推出的面向WEB的富文本编辑器,有了这款编辑器你可以更加简单的编辑出满意的内容!效率大大提升,支持各种CMS,兼容市面上主流浏览器!具有功能多,操作简单等特点,欢迎下载使用!


Ueditor编辑器特点:
1、体积小巧,性能优良,使用简单。
2、分层架构,方便定制与扩展。
3、满足不同层次用户需求,更加适合团队开发。
4、丰富完善的中文文档。
5、多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari和Chrome。
6、更好的使用体验。
7、拥有专业QA团队持续支持,已应用在百度各大产品线上。
Ueditor编辑器安装步骤
要安装UEditor必须先安装nodejs,用nodejs编译来完成UEditor安装。
1、安装安装成功后,打开控制台,在控制台下输入

如果控制台输出nodejs的版本。那恭喜你,nodejs安装好了,可以使用ctrl+c退出node模式。
2、安装打包需要的grunt插件
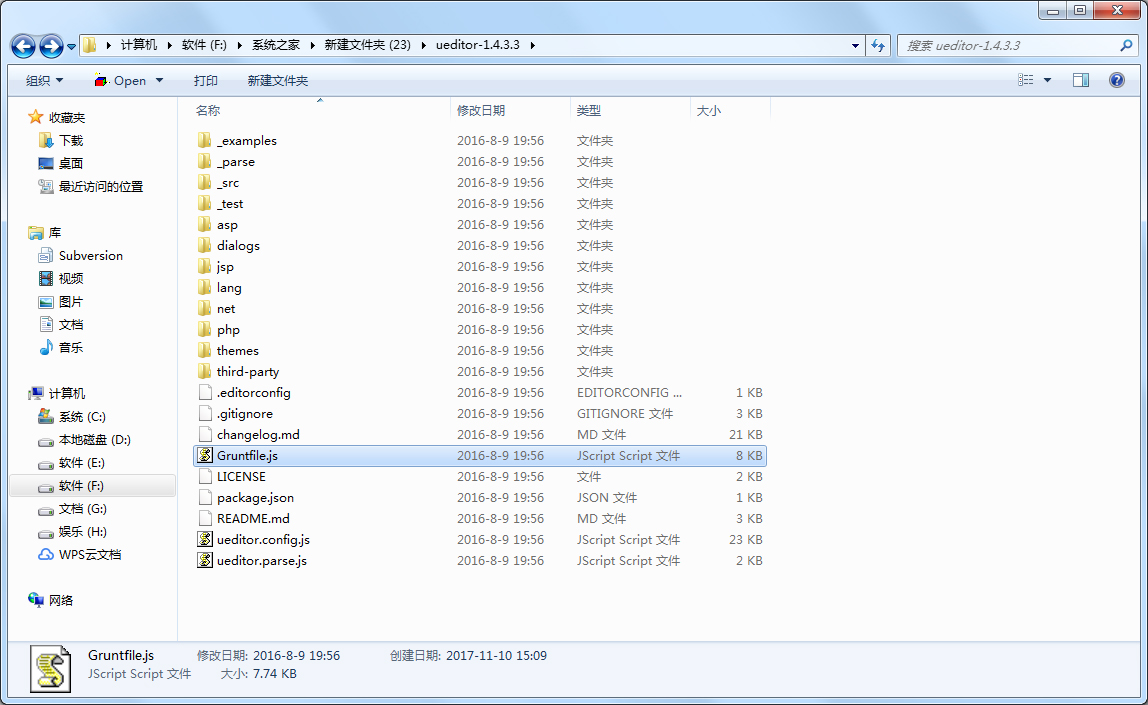
以终端方式(windows用户用cmd)进入ueditor源码根目录,执行

这个命令会根据package.json文件,安装打包需要的grunt和grunt插件
安装结束后,会在ueditor目录下出现一个node_modules文件夹
4、执行打包命令
以终端方式(windows用户用cmd)进入ueditor源码根目录,执行

这个命令会根据Gruntfile.js执行打包打包的任务,运行过程 需要java环境 支持
命令完成后,ueditor目录下会出现dist/目录,里面有你要的打包好的ueditor文件夹,默认是utf8-php文件夹好nodejs。
1、引用JS;
ueditor.config.js
ueditor.all.min.js
lang/zh-cn/zh-cn.js
<script src="__plus__/ueditor/ueditor.config.js"></script>
<script src="__plus__/ueditor/ueditor.all.min.js"></script>
<script src="__plus__/ueditor/lang/zh-cn/zh-cn.js"></script>
2. 编辑器显示处 id="content"
<textarea id="content" name="content"></textarea>
3.底部
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
UE.getEditor('content',{initialFrameWidth:1500,initialFrameHeight:400,});
</script>