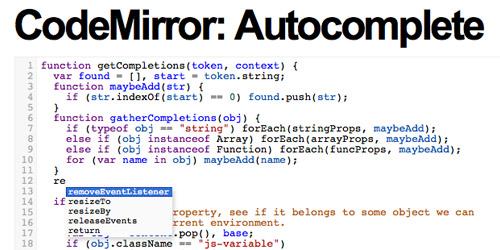
CodeMirror是一款“Online Source Editor”,一款基于JavaScript的代码编辑器。短小精悍,实时在线代码高亮显示,支持多种代码语言,是许多大名鼎鼎的在线代码编辑器的基础库。

软件简介
CodeMirror支持大量语言的语法高亮,包括C、C++、C#、Java、Perl、PHP、JavaScript、Python、Lua、Go、Groovy、Ruby等,以及diff、LaTeX、SQL、wiki、Markdown等文件格式。此外,CodeMirror还支持代码自动完成、搜索/替换、HTML预览、行号、选择/搜索结果高亮、可视化tab、Emacs/VIM键绑定、代码自动格式等。
CodeMirror采用MIT开源许可协议,目前已经被集成到各种应用程序中,如Adobe Brackets、CoDev、Light Table等开发环境,还被作为各种SQL、Haxe、JavaScript在线编辑器的基础库来使用。
软件功能
开箱即用,支持超过100种语言
强大的、可组合的语言模式系统
自动完成 (XML)
代码折叠
可配置的按键绑定
Vim、Emacs和Sublime文本装订系统
搜索和替换界面
托架和标签匹配
支持分割视图
衬胶机整合
混合字体大小和风格
各种主题
可调整大小以适应内容
内嵌式和块状小部件
可编程水沟
使文本范围具有风格化的、只读或原子化的文本范围
双向文字支持
许多其他方法和附加组件.....
CodeMirror 入门教程
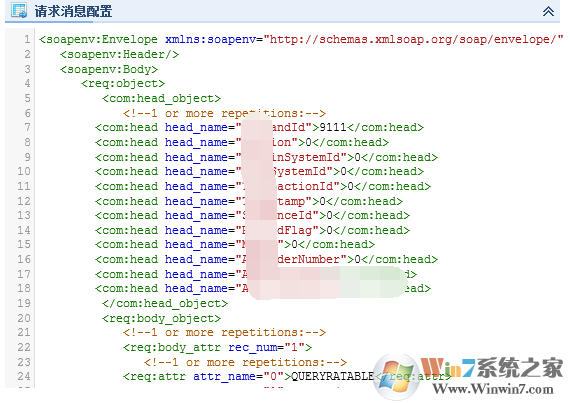
建立一个html文件,head中引入下列文件,此处我需要高亮xml,所以我引入了这个xml.js;
<link rel="stylesheet" href="lib/codemirror.css"/> <script type="text/javascript" src="lib/codemirror.js"></script> <script type="text/javascript" src="mode/xml/xml.js"></script>
在html中给一个textarea:
<textarea id="code" name="code" style="display: none"></textarea>
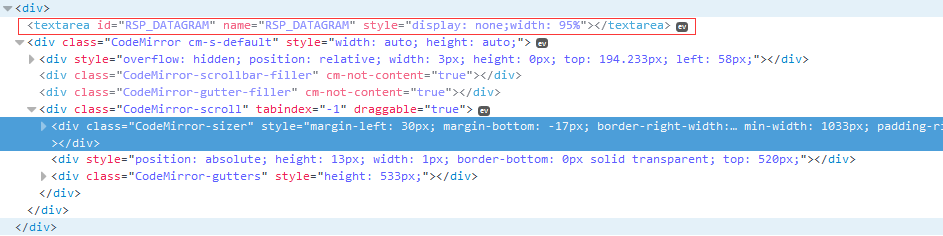
一般使用代码高亮都是用在文档内部,这里虽然给了个textarea,但是这里并不是把code直接显示在textarea中,而是生成了一个div,内部定义了行号,代码内容和滚动条等信息。

调用方法
editor_req = CodeMirror.fromTextArea(document.getElementById("code"), {
mode: "xml",
lineNumbers: true,
scrollbarStyle: null
});
配置可参考此文:http://www.hyjiacan.com/codemirror-config/
这里scrollbarStyle 是滚动条设置,我设置为null,是因为在使用中出现了个诡异的双层滚动条的错误!
后来发现是我codeMirror宽度设置的问题,这里的scrollbarStyle 还是要按需定制。
.CodeMirror-scroll {
overflow: auto;
height: 360px;
width: 860px;
}

以上,就是初步的使用,如果有复杂需求,建议直接看源码。

