mockplus(原型设计工具)全新版是一个非常专业的原型设计工具,这个原型设计工具还集合了设计协作、设计规范管理等功能于一体,该软件还支持从零开始创建原型设计,这一特色功能可以有效提升用户产品搭建的效率,除此之外,mockplus(原型设计工具)还为用户提供了数据自动填充功能,这一功能可以支持文字和图片的填充,不管是单个还是批量填充都是可以的,能极大程度上提升用户的设计效率和质量,该软件还有很多软件优势等您下载后使用体验!

mockplus(原型设计工具)使用教程
快速入门:Mockplus提供了视频教程和快速入门指南,帮助用户快速掌握基本操作和功能。通过观看视频教程,用户可以在10分钟内学会使用Mockplus进行交互设计。
调整单元格大小和属性:用户可以通过调整单元格的大小、行距和间距来优化设计。通过拉动单元格侧边的红线可以设置单元格的大小,而拉动灰线则可以设置单元格的行距和间距。此外,用户也可以在属性面板上直接输入数字来进行设置。
生成页面流程图:在Mockplus中,用户可以利用流程图编辑模式一键生成页面流程图。这包括自定义流程图的风格、修改背景、设备外壳、流程线的颜色等。用户还可以选择去掉设备外壳,仅显示页面内容,并为选中的页面添加备注信息。如果项目逻辑复杂,流程线密集,用户可以通过点击任意一条流程线使其突出显示,以轻松判断页面之间的连接关系。最后,用户只需一键即可导出流程图。
项目发布与管理:项目发布完毕后,用户可以选择复制链接地址到剪贴板、重置链接、查看项目、设置演示相关参数、启动图标设置以及密码保护设置等操作。此外,用户还可以通过一键发送邮件通知相关人员对项目进行审阅。对于移动项目,用户可以使用微信、Mockplus微信小程序、浏览器等直接扫描二维码查看项目,或者使用手机下载Mockplus移动客户端“MkPlayer”后,直接输入原型码查看项目演示。
导入摹客RP:当用户需要将Mockplus的项目导入摹客RP时,需要注意少部分组件、属性和交互设置可能会有所改变或调整。例如,弹窗类组件的效果会保留下来,但会以摹客RP独有的辅助画板形式来呈现。勾选了“作为批注”的组件在摹客RP中不会自动置于顶层,如果项目中使用了批注组件,可以在导入后手动将它们置于顶层。绝大部分交互设置会保留下来,但一些动画效果可能会有所改变。建议导入后先演示一遍以进行检查。
上传Axure原型项目:用户可以将Axure的HTML演示包上传到摹客项目中,这可以通过将Axure的HTML演示包压缩包拖入摹客或点击项目树上面的加号图标来完成。更新项目时,用户可以通过点击项目树上方的“更新项目”按钮,然后将最新更新的Axure Zip演示包拖入即可。
通过上述步骤和功能,用户可以充分利用Mockplus进行高效且便捷的原型设计工作。

mockplus(原型设计工具)导入图片步骤
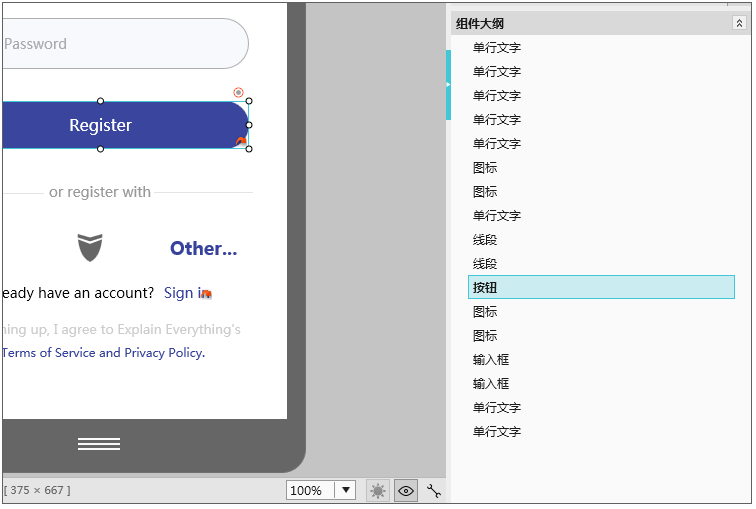
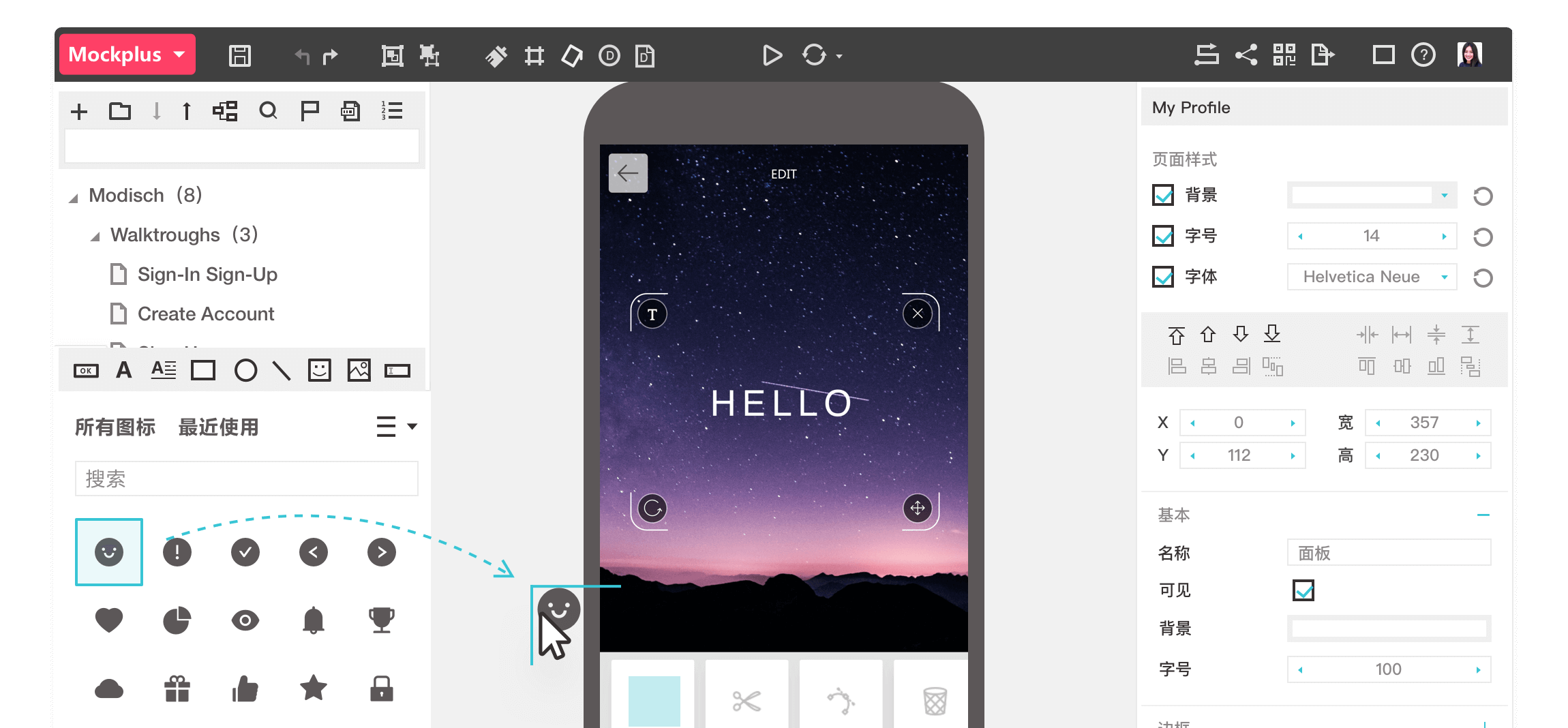
需要从组件库中拖动图片组件到工作区。
编辑组件内容:点击工具栏中的“导入图片”按钮或双击图片组件,这将弹出一个选择图片的窗口。
选择图片来源:用户可以从以下途径获取图片资源:
本地:从本地磁盘中选择图片文件加载。
网络:通过URL地址下载图片。
Flickr:接入图片分享网站Flickr,搜索站内资源加载。
设置图片属性:加载资源后,工具栏中新增了几项图片处理工具,可以对图片进行再次加工,如裁切、旋转、翻转等。
选择显示方式:通过属性面板控制图片的显示方式,包括适应、填充、拉伸、平铺、居中等。
这些步骤提供了灵活的方式来添加和编辑图片,确保用户可以根据项目需求精确地调整图片的外观和功能。

mockplus(原型设计工具功能介绍
审阅协作创建原型图 、邀请、批注图钉,之后就可以协同工作了。
所有的讨论、意见、版本,都会保留。
(国内独有,国外同类产品独有)无缝真机预览可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。
在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
素描风格(国内独有)其拥有200多个组件、海量图标,全部支持手绘素描风格。
更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。
对于团队交流、客户沟通,这会有好的效果,也非常重要。
基于组件的交互视觉上定位于低保真,但致力于高保真的组件交互能力。
表达交互时依然能够准确、完整,并同样简单上手。
其支持基于页面的交互和动画效果。
该软件V2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
模版重用支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。
模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。
V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。

mockplus(原型设计工具)软件优势
【交互快:拖一拖,交互设计从没有这么简单】
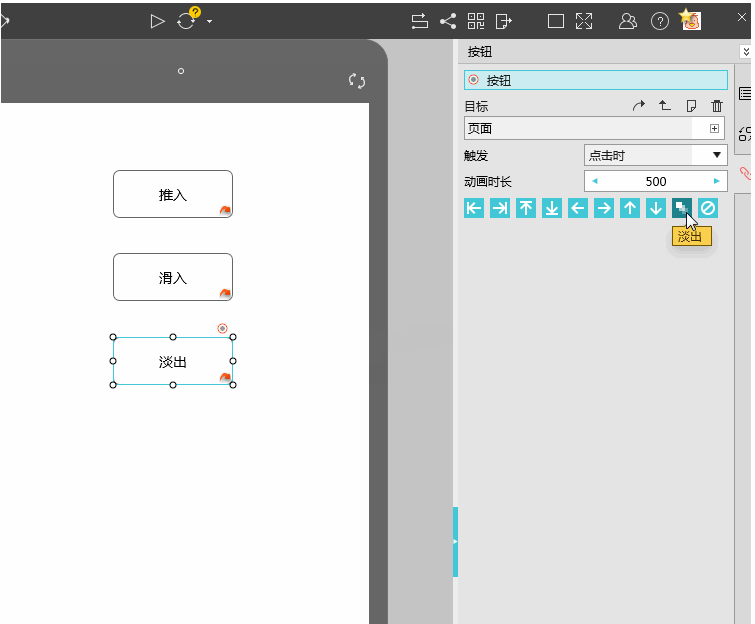
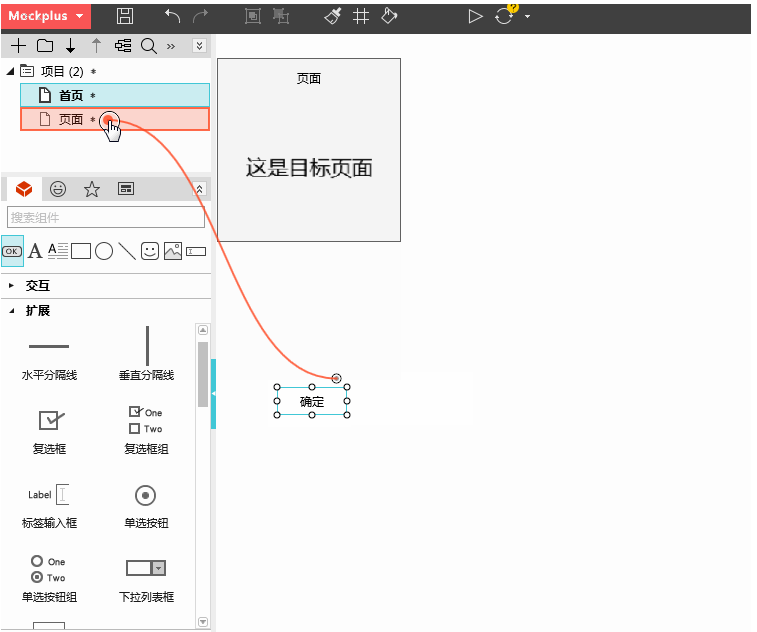
Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件即可实现。
【设计快:放一放,原型图轻松呈现】
Mockplus封装了近200个组件,提供了3000个以上的图标素材。作图时,只需要把这些组件放入工作区进行组合,一张原型图即可以迅速呈现。把思路用在设计上,无需为制作一个组件而劳心费力。
【演示快:扫一扫,立即在手机中预览原型】
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,一个网址即可分享给同事或客户,也可导出HTML离线演示包。
【上手快:用一用,马上就会了】
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。Mockplus无需任何编程,小白也能快速上手。

mockplus(原型设计工具软件特色
交互快
拖一拖,交互设计从没有这么简单
Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件即可实现。
设计快
放一放,原型图轻松呈现
Mockplus封装了近200个组件,提供了3000个以上的图标素材。作图时,只需要把这些组件放入工作区进行组合,一张原型图即可以迅速呈现。把思路用在设计上,无需为制作一个组件而劳心费力。
演示快
扫一扫,立即在手机中预览原型
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,一个网址即可分享给同事或客户,也可导出HTML离线演示包。
上手快
用一用,马上就会了
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。Mockplus无需任何编程,小白也能快速上手。